・ブログを立ち上げたけど、テーマってなにを選べばいいのかな?
・wordpressのテーマって無料と有料どっちがいいのかな?
・AFFINGERやSWELLがいいって聞くけど、結局どっちが使いやすいの?
このようなお悩みを解決いたします!
ブログを始める時の最大の悩み…
- 「無料テーマで始めるのがいいのかな?」
- 「有料テーマで始めるのがいいのかな?」
この疑問、これからブログを始める方が、ほぼ100%の確率でめちゃくちゃ悩んでますよね。
そして、「どうせ続くか、わからないから無料テーマでいいかな…」と、この考えをお持ちの方、危険です。
知識ゼロからブログを始めてたくさんの失敗を経験した後に、最高月85万円を収益化したボクが断言します。
実は、テーマをしっかり決めてからブログを始めないと、圧倒的な時間損失(=ムダな作業)が発生してしまいます。
特に副業サラリーマンや育児中ママさんなど1日に作業できる時間に限りがある方は、ブログでの収益化を最短で叶えるためこの記事を絶対に最後まで読んでください。
- ぼくと同じ失敗をさせないために
- 最短で収益化し、思い描いた理想のくらしを叶えるため
この記事を読んでくれた方には、テーマ選定で後悔させません。
それでは、まずテーマ選定を間違えると、どのような失敗が実際に起きるのか。
ボクの体験談を聞いてください。
無料テーマで開始して時間損失が発生したボクの失敗談
実はボク、副業としてブログを始めたとき、この記事を読んでくれてるあなたと同様に「無料テーマで始めるか、有料テーマで始めるか」めちゃくちゃ悩みました。
悩んだ結果……。
「サーバー代でお金払ったし、続けるかわからないから無料でいいかな…」
と、無料のテーマでブログ運用を開始しました。



この選択こそ、作業のムダを発生させてしまった「最悪の選択」でした。
結論から言うと
無料テーマでブログを始めたが、後から有料テーマへ変更。
その結果、テーマの修正作業に1ヶ月もの時間がかかってしまいました。
無料テーマからAFFINGERへ変更したのですが、テーマの変更作業が発生し、1日3時間×30日で90時間もの時間損失が発生。
ボクは副業サラリーマンなので、1日3時間ほどの作業で1記事完成させるのに3日ほどかかります。
本来ならこの1ヶ月で10記事完成する予定でした。
しかし、この月は完成した記事はゼロ。
テーマの修正ばかりやってたのでむしろマイナスですね。
ブログ収益月85万円を稼いだ経験からして、この期間は本当に無意味な期間。
この失敗がなければ、もっとはやくから稼げていました。
というように、後からテーマを変更すると大幅な修正作業が発生します。
そのため、以下のような考えを一旦捨ててください。
- 「ブログで稼げるようになったら有料にしよう」
- 「ブログ続けるからわからないから無料でいいかな」
そして、「最初から有料にして、使ったお金は絶対稼ぐ!」という考えにしましょう。
そうすれば、ボクのようにテーマ選定で失敗することなく
逆に「絶対稼ぐ!」と強い気持ちが生まれるので、無料テーマで始めるよりも圧倒的に稼ぎやすくなります。
というわけで
ボクの結論は「ブログ初心者こそ、テーマは有料にするべき」です。
テーマとは、ブログのデザインと使いやすさを変更するテンプレート
ブログの「テーマ」とは、デザインやテンプレートのことを指す言葉です。
実は、ブログって最初からすべて組み立てようとすると、複雑なコードやプログラミング、専門知識が必要となります。



なんだか、むずかしそうと感じますよね。
でも大丈夫ですよ!
ただし、テーマを利用することで、初心者の方でもかんたんにブログを運営できます!
テーマは、デザインやテンプレなどでカスタマイズされているので、かんたんに変更できます。
ちなみにブログのテーマには、無料のものと有料のものが存在しますよ。
初心者こそ、ブログ開設初期からSWELLのテーマを選ぶべし!
「ブログ初心者こそ、有料テーマにすべき」とわかっていただけたでしょう。
とはいえ、
今度はどの有料テーマが良いのか?
という悩みが出てきますよね。
- インスタを見ればみんながオススメしてるAFFFINGER
- おしゃれで使いやすいと評判のSWELL
有料テーマは、このようにたくさんありますが…
結論、初心者の方は有料テーマの「SWELL」でブログをはじめましょう。
理由はこちら。
- 操作性バツグンでとにかく使いやすい
- デザイン性が高すぎて、すぐにおしゃれなブログにできる
- サポートが充実していて初心者にも超安心
そして、実はボク、以下のようにブログ開設後、2度もテーマ変更しています。



テーマ修正は本当に大変でした…
アフィンガーもSWELLも両方使ったからこそわかる結果として……
圧倒的にSWELLが良い。
それでは、初心者だからこそオススメしたいSWELLについて、徹底的に解説します。
操作性バツグンでとにかく使いやすい
SWELLは、記事を書くときめちゃくちゃ操作しやすいです。
わかりやすい記事を書くために必須な表現。
- 箇条書き
- 表
- 吹き出し
- リンクボタン
- 文字の装飾
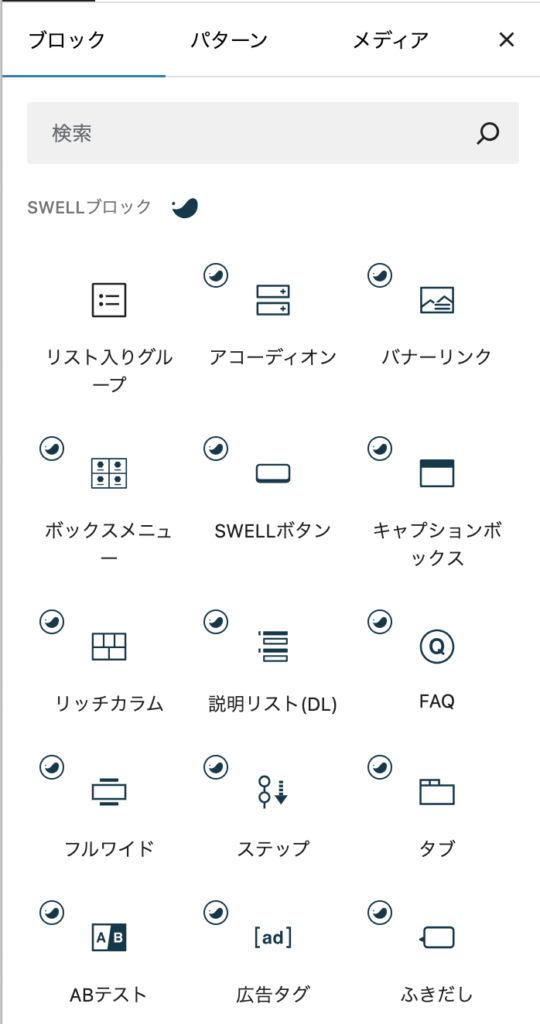
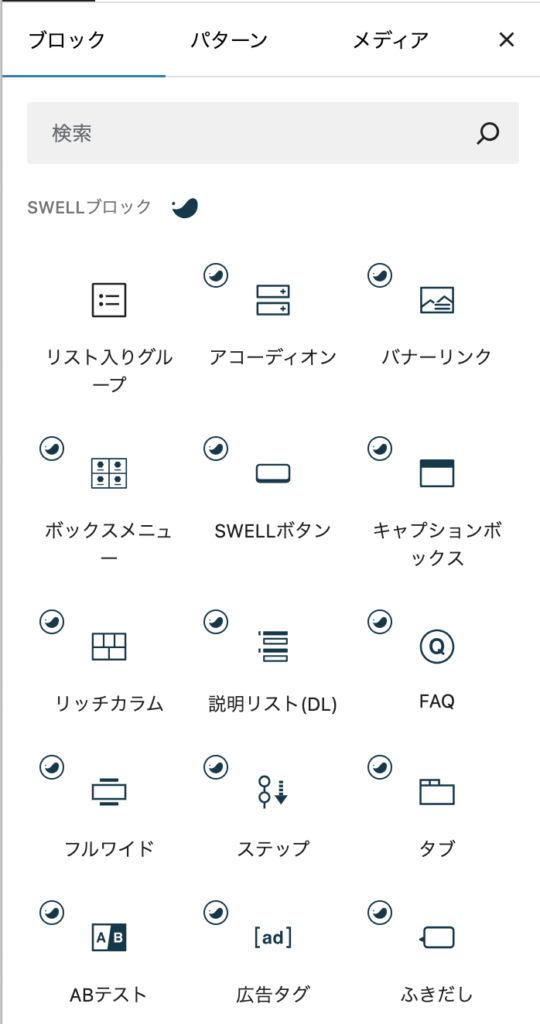
これらはSWELLブロックのおかげで、すべてかんたん操作で使えちゃいます。
この機能がSWELLブロックから選ぶだけですぐに使えます。





初心者の方でも直感的な操作で悩まず、かんたんに使えます!
デザインもおしゃれなブロックがとても多く、操作性も高いため
かんたんに、わかりやすいブログを作ることができます。
SWELLのブロックについてはこちらの記事で詳しく紹介しています。
SWELLはとにかくかんたんです。
アフィンガーではここまで直感的に操作できません。
なので、
初心者の人こそ、圧倒的に使いやすいSWELLをオススメします。
\ 初心者の人におすすめ!圧倒的な使いやさ /
デザイン性が高すぎて、すぐにおしゃれなブログにできる
SWELL最大の魅力は、なんといってもデザイン性の高さです。
テーマを導入しただけでおしゃれなブログが完成します!!



ボクのブログも導入して少し色を変更しただけで、こんなにおしゃれになりました!
さらに魅力なのが、各種ブロックのデザイン性の高さ。
中でも、テーブル表やステップブロックなどが特にデザイン性が高く、使いやすい。
サポートが充実していて、初心者にも超安心!!
SWELLは購入者限定のコミュニティが存在し、わからないことがあったらすぐに質問できます。
また、SWELLは購入者も多く、自身のブログで使い方解説をしている記事も多い。
そのため、悩んだときの解決方法をすぐに調べることができます。
初心者の頃って、わからないことばかり。
だからこそ、質問できる環境や調べてすぐに解決できると安心してブログ運営ができます。



質問できる環境があるって安心ですよね。
SWELLの導入方法
それでは、SWELLの導入方法を解説していきます。
3ステップで導入できちゃいます。
- SWELLをダウンロードする
- 親テーマをインストールする
- 小テーマをインストールする
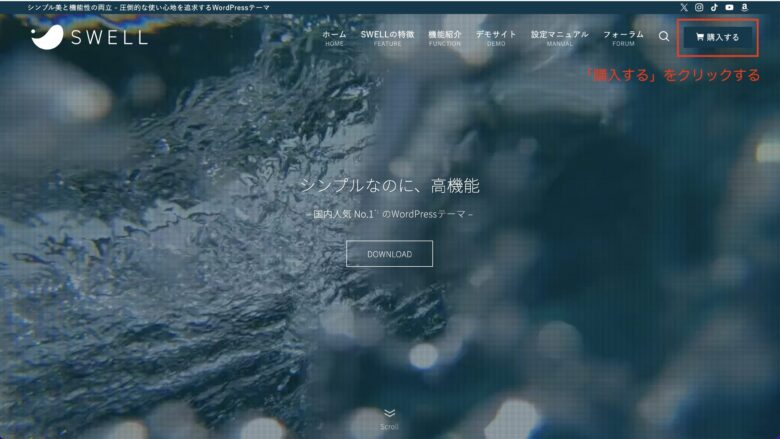
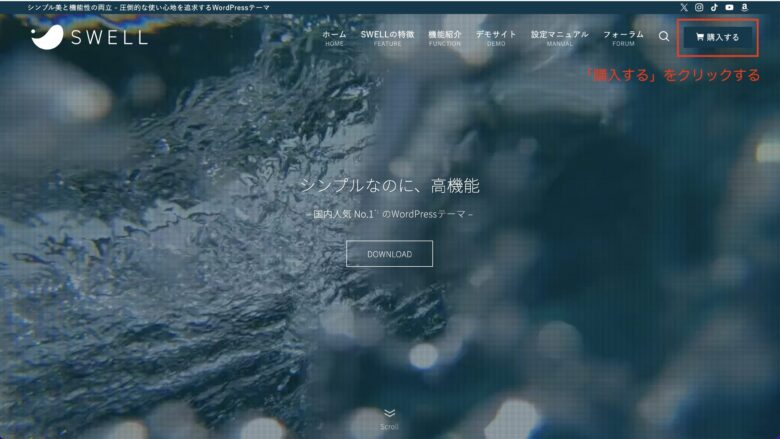
STEP1. SWELLをダウンロードする






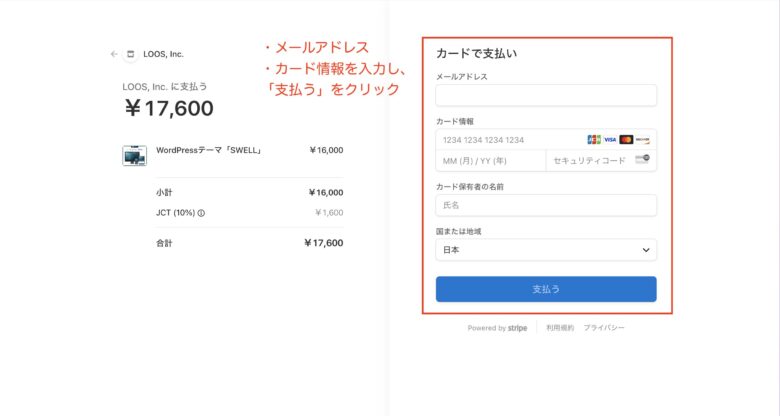
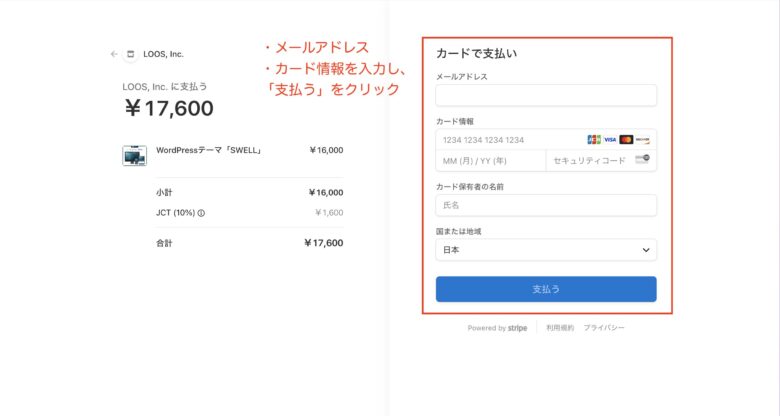
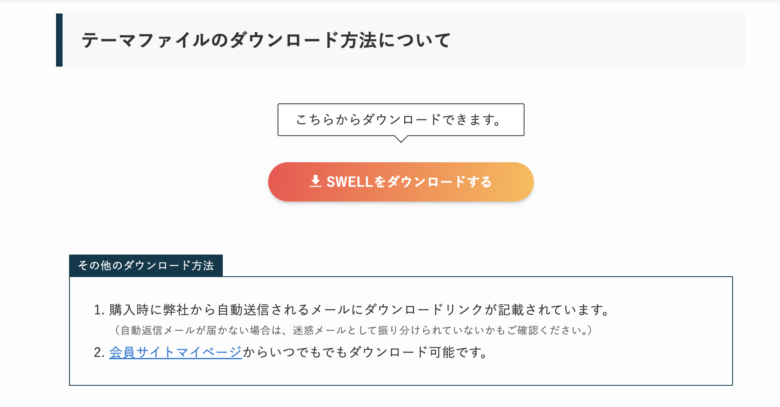
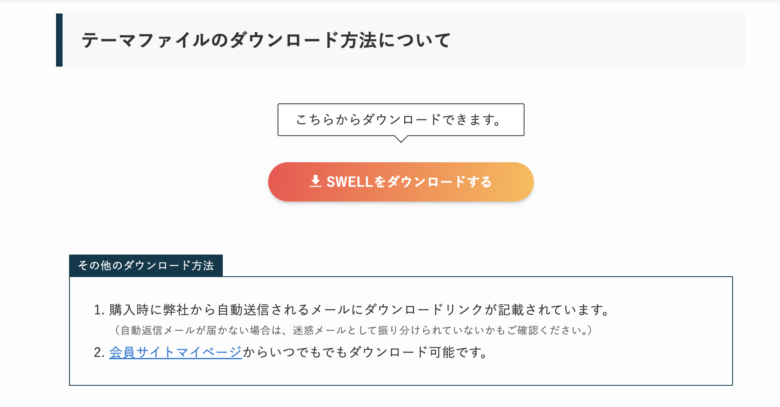
購入直後、もしくはメールURLからアクセスし「SWELLをダウンロードする」をクリック


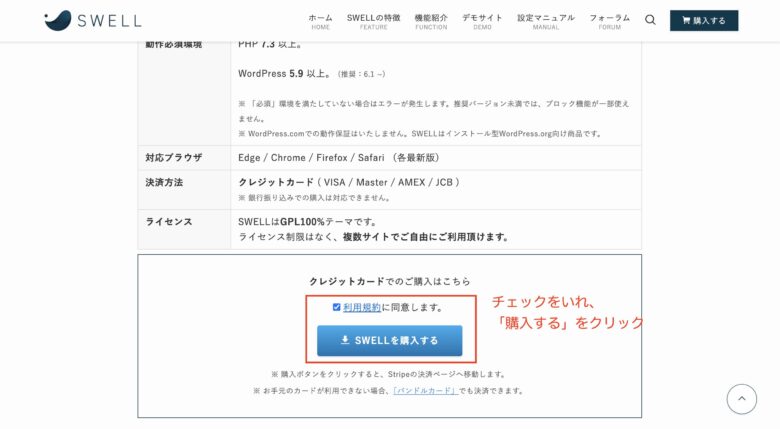
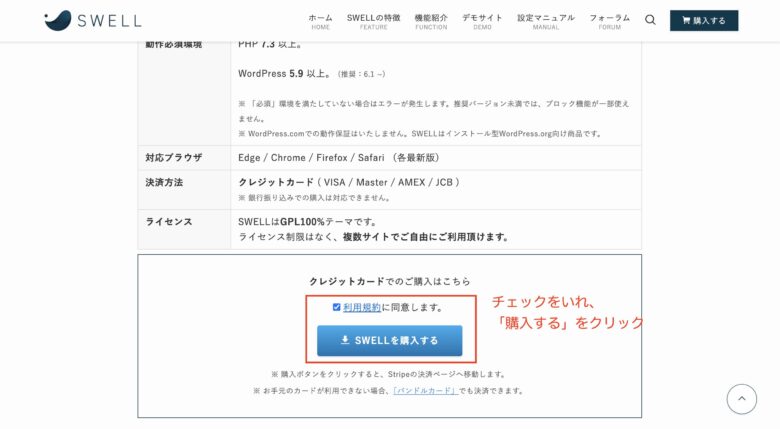
または、SWELLの会員サイトへアクセスし、SWELLテーマファイルをダウンロードしましょう。
手順を解説していきます。
会員サイトへアクセスするには、画面右上の「フォーラム」をクリックします。


画面右側の「会員登録はこちらから」をクリック


ユーザ名、メールアドレス、パスワードを入力し、登録する。


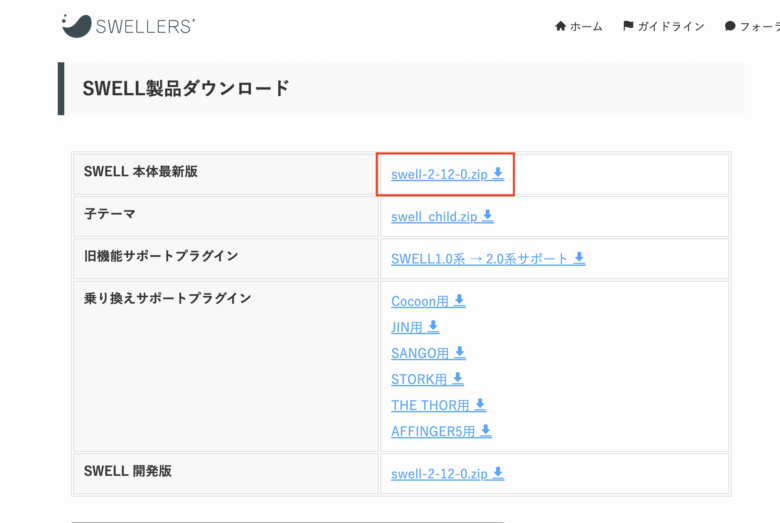
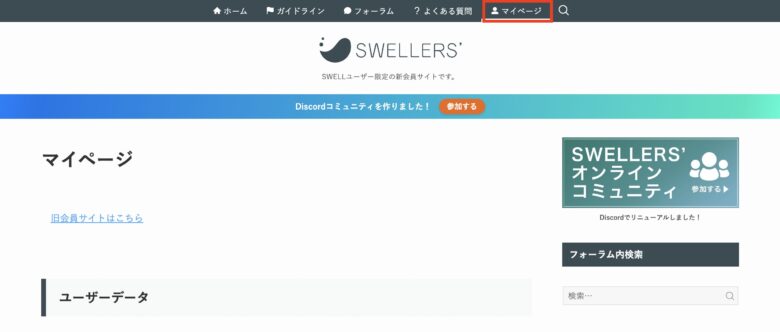
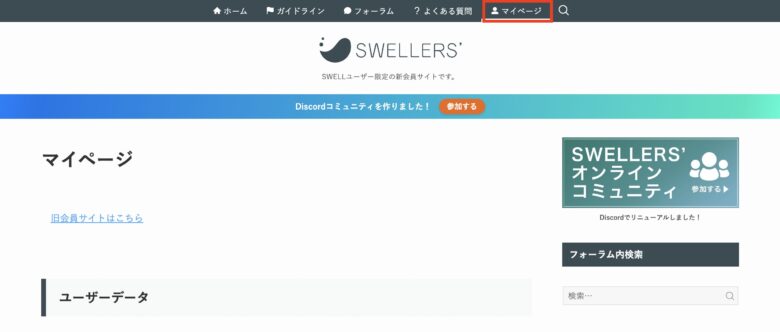
画面右上「マイページ」にアクセスし、中央あたりへスクロール。
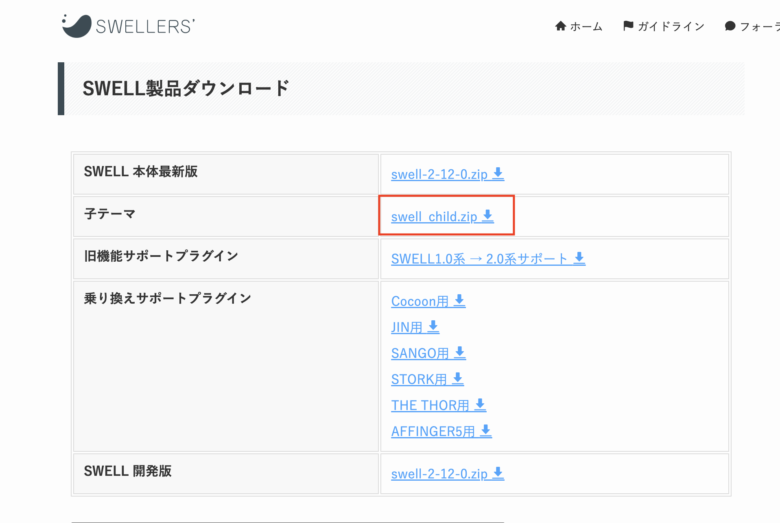
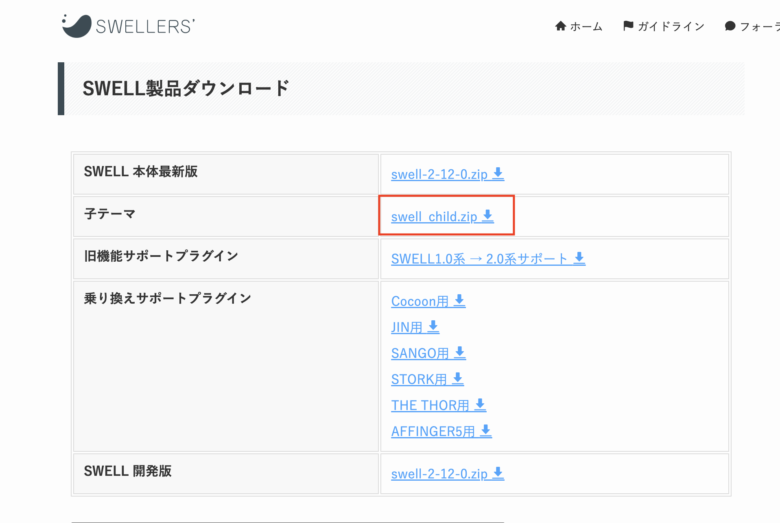
SWELL製品ダウンロードの「本体最新版」のZIPファイルをクリックし、ダウンロードします。


STEP4の手順で紹介した会員サイトへアクセスします。
画面右上「フォーラム」をクリック。


画面右側の「マイページ」をクリック


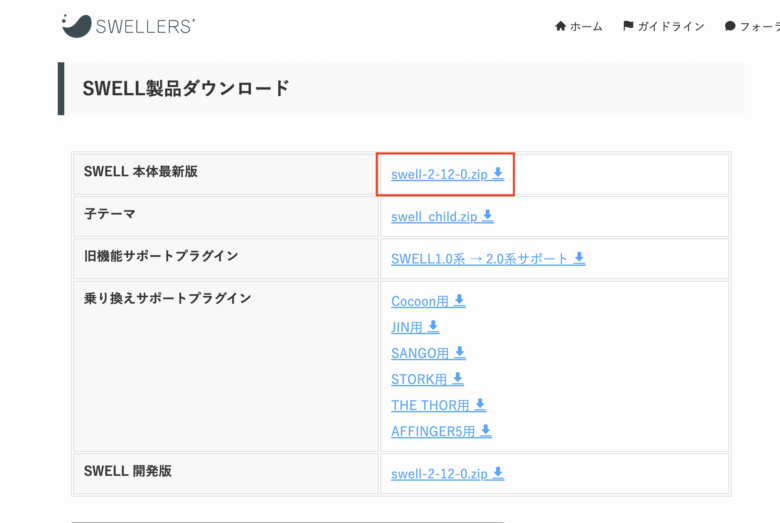
ページ中ほどまで、スクロールし、
SWELL製品ダウンロードの「子テーマ」のZIPファイルをクリックし、ダウンロードします。


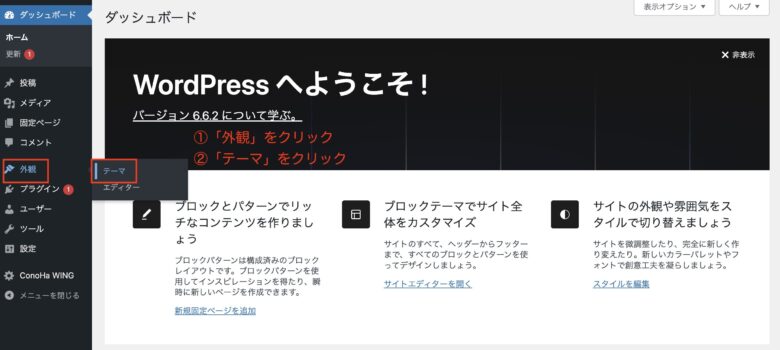
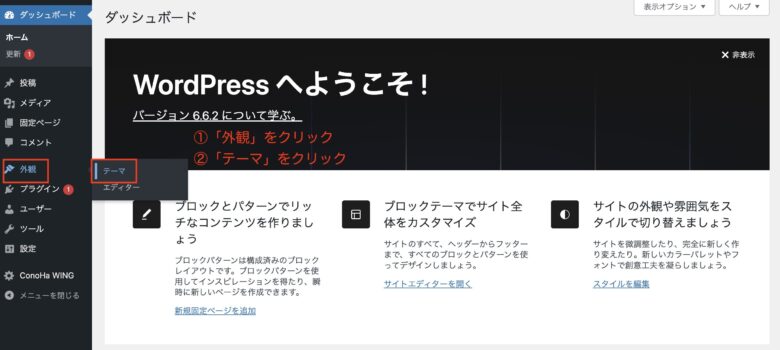
STEP2.親テーマをインストールする


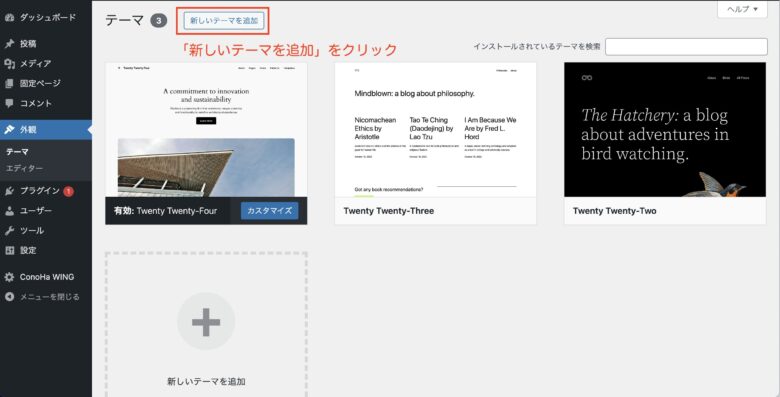
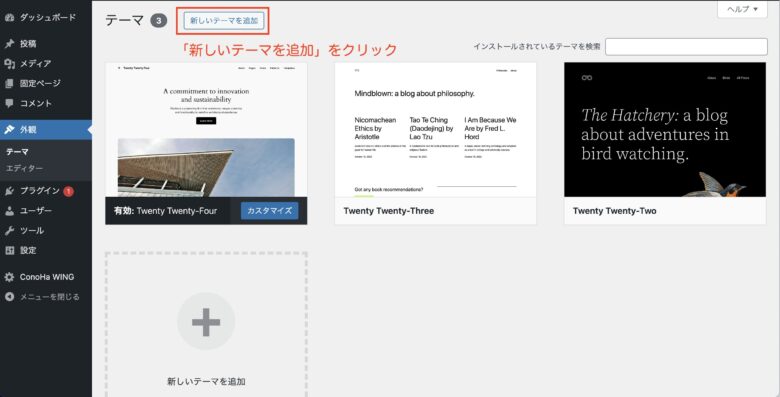
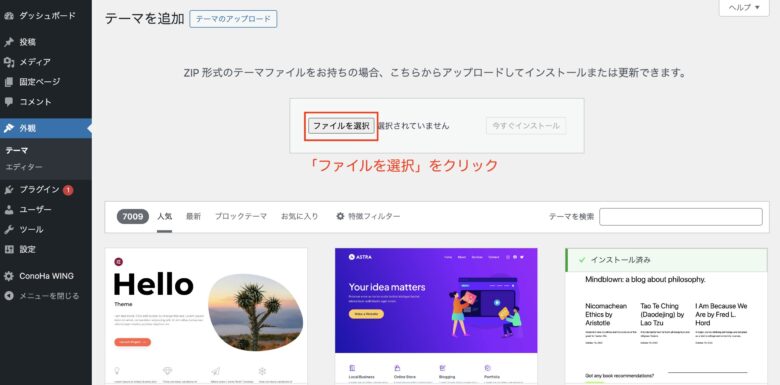
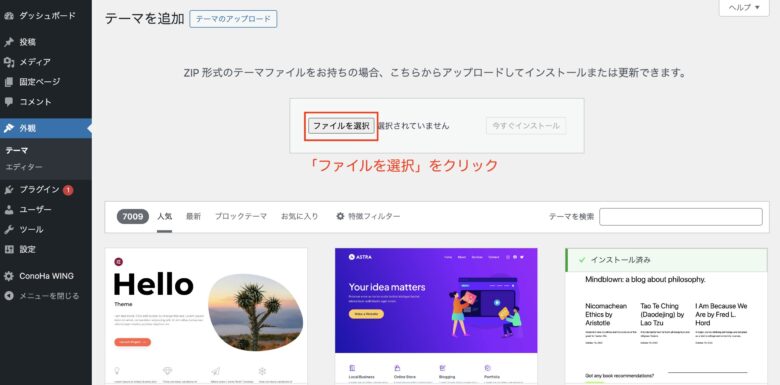
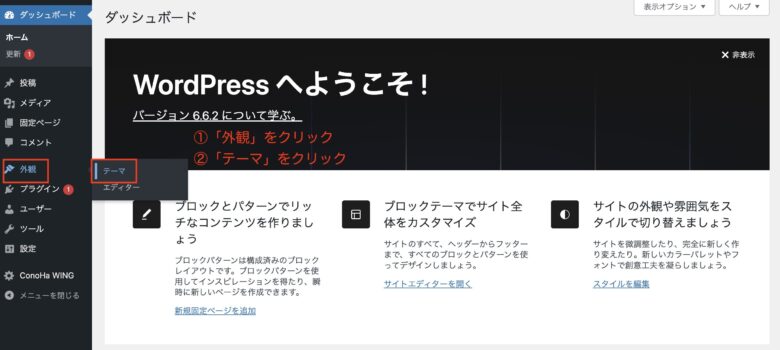
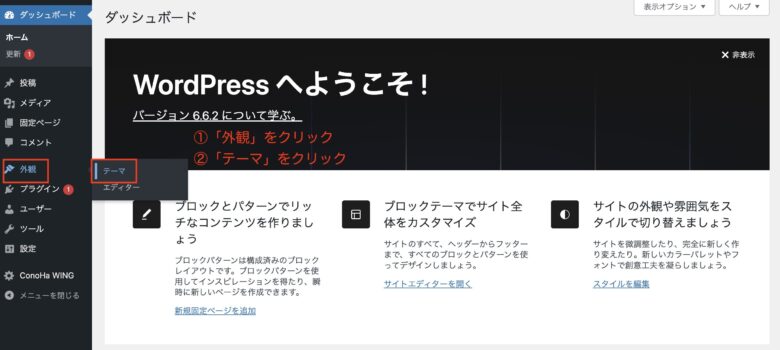
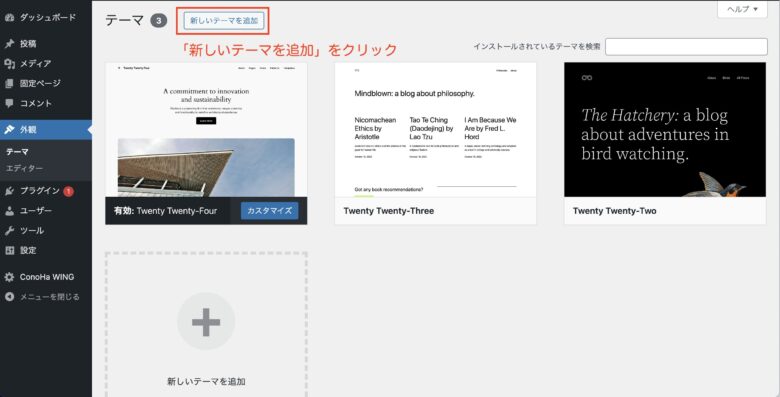
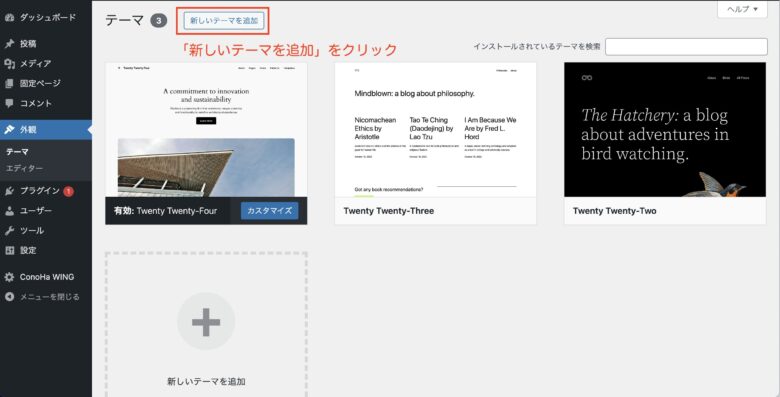
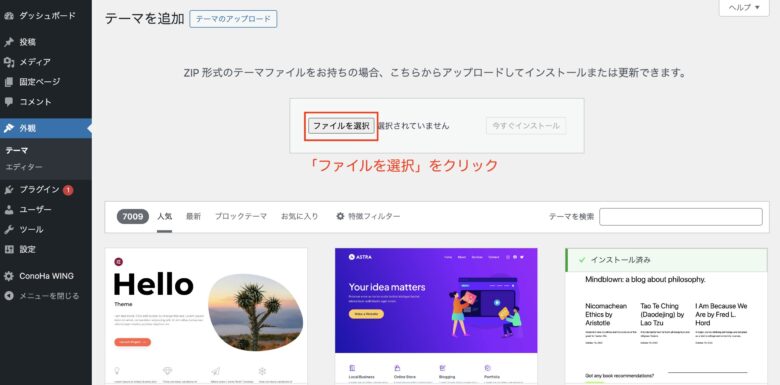
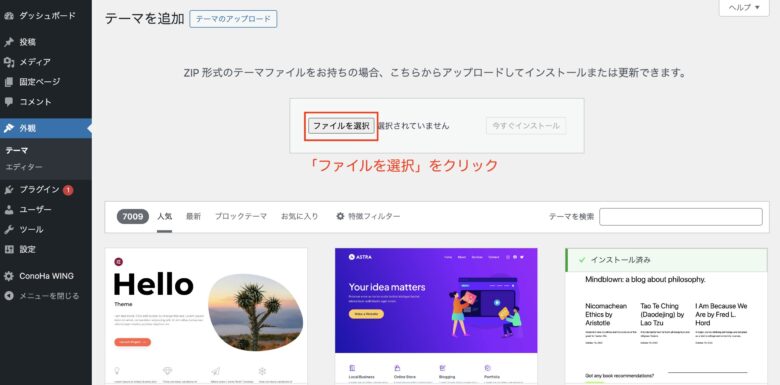
新しいテーマを追加をクリックする。


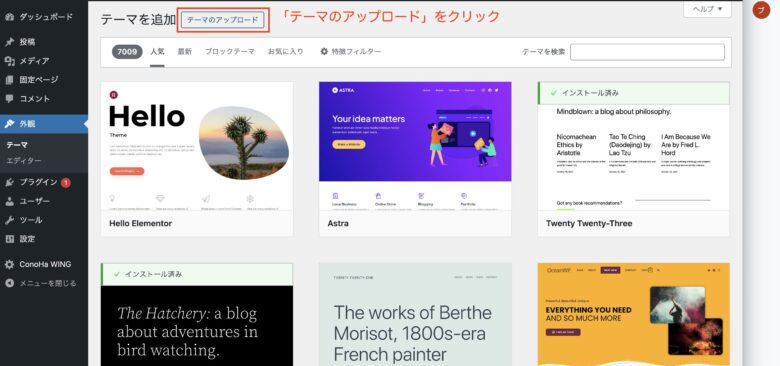
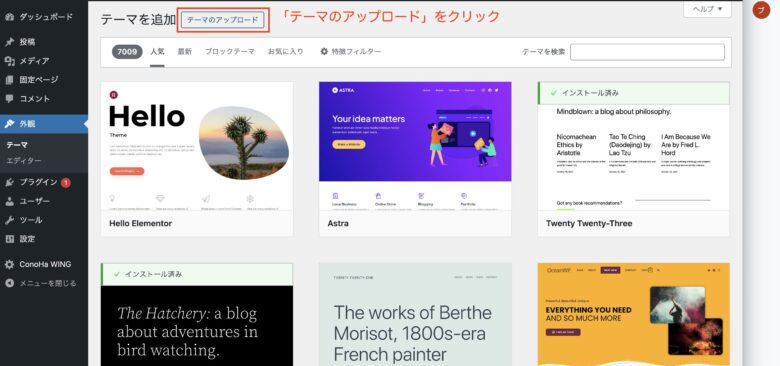
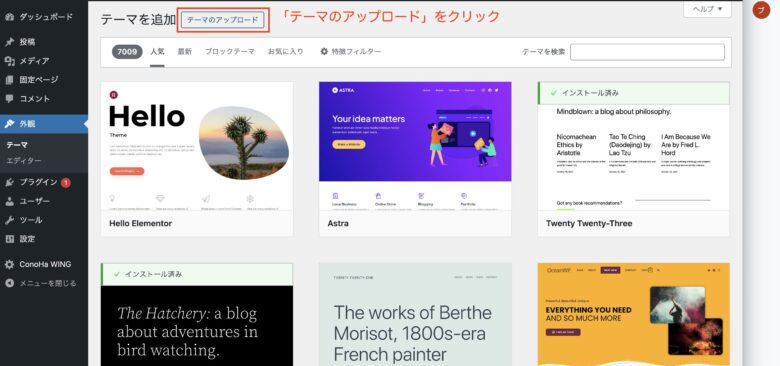
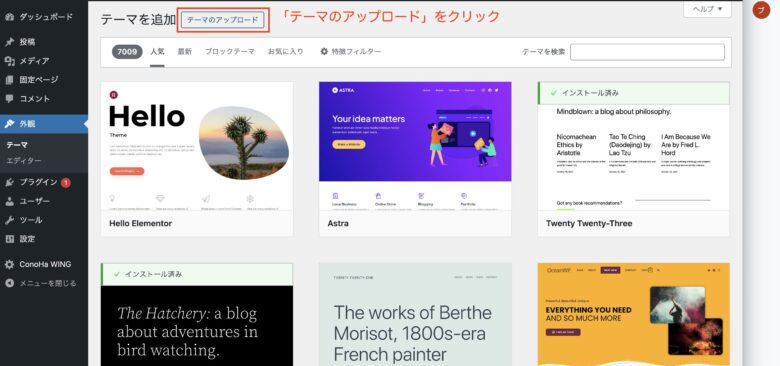
テーマのアップロードをクリック。


ファイルを選択をクリックする。


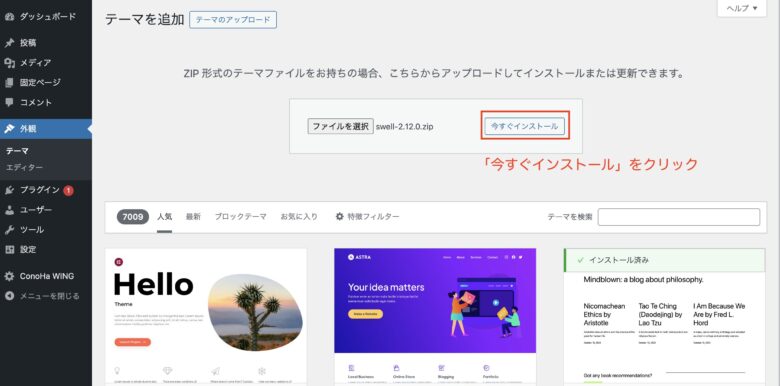
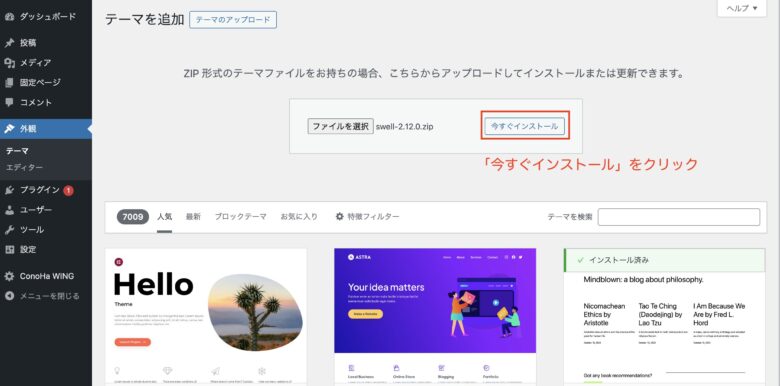
さきほど、ダウンロードしたSWELLの親テーマ「swell-2.12.0.zip」を選択し、開くをクリック。
末尾の数字は、swellのverなので異なる場合があります。





「swell_child.zip」を選択しないように気をつけてくださいね。
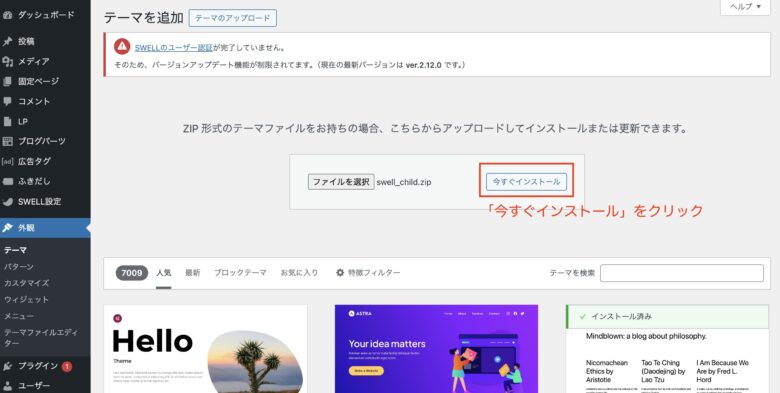
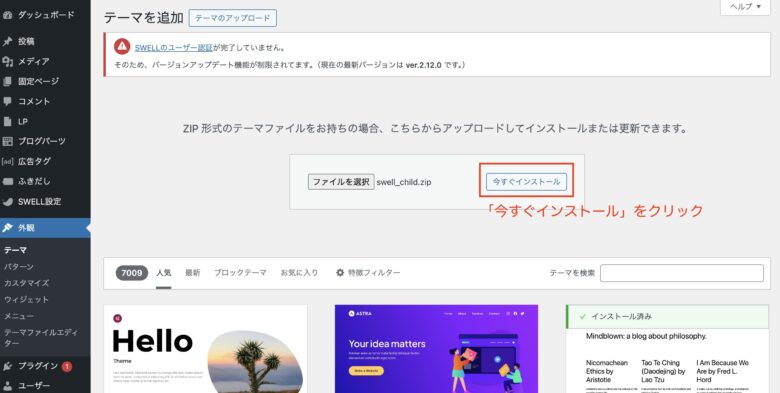
SWELLの親テーマがアップロードできたら、「今すぐインストール」をクリック。


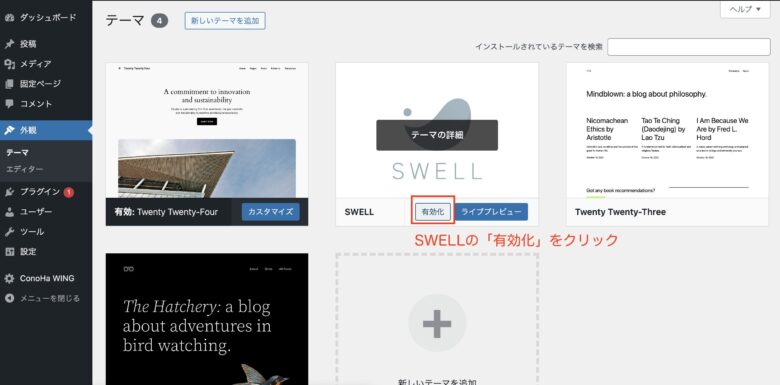
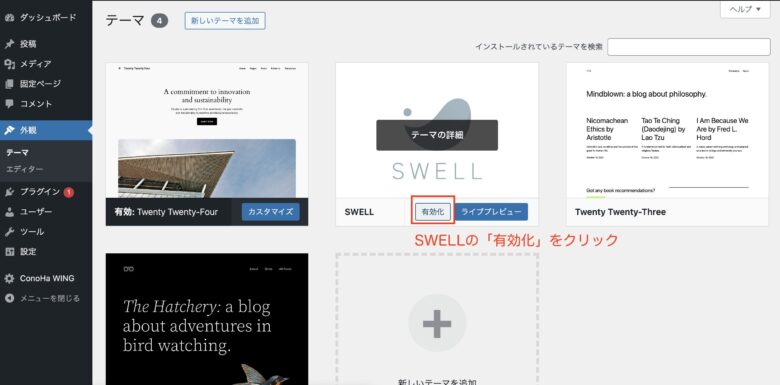
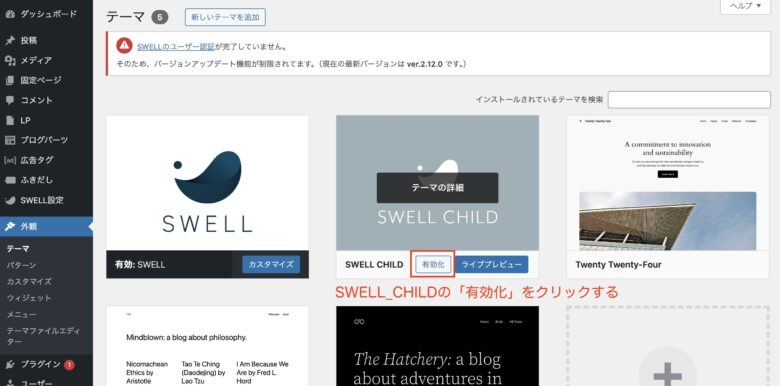
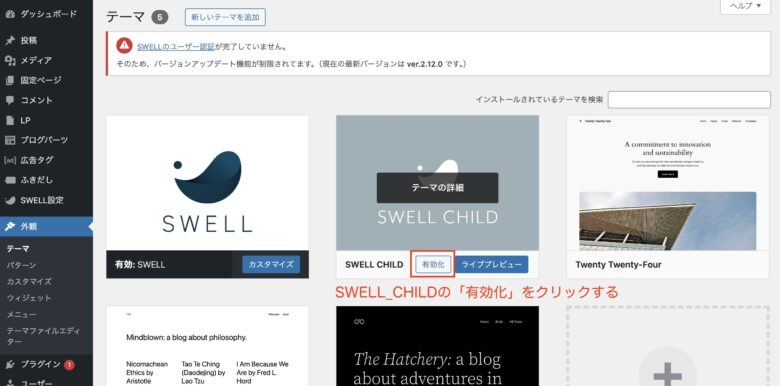
SWELLの「有効化」をクリックします。


STEP3.子テーマをインストールする
親テーマと同様に進めていきます。


新しいテーマを追加をクリックする。


テーマのアップロードをクリック。


ファイルを選択をクリックする。








おつかれさまでした!
これでSWELLをインストールできました!
最後に、バージョンアップに対応できるようにユーザー認証を実施しましょう。
ユーザー認証
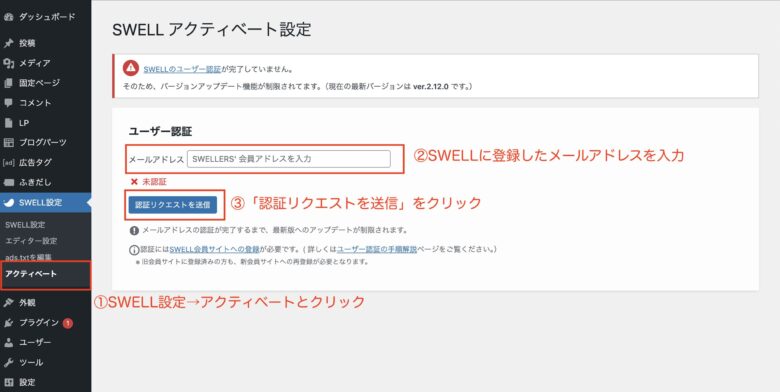
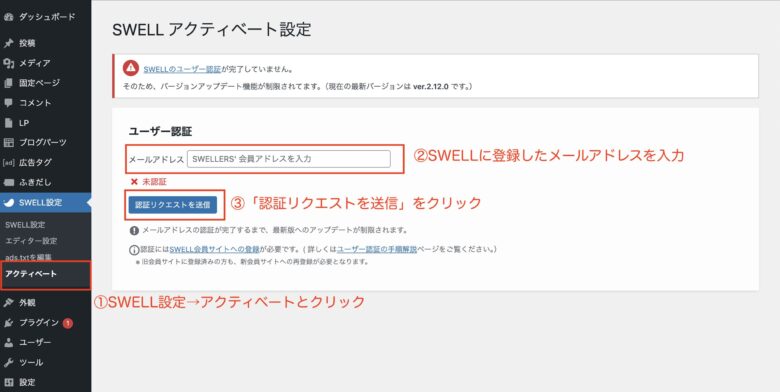
①:SWELL設定→アクティベートをクリックします。
②:メールアドレスにSWELLに登録したメールアドレスを入力。
③:「認証リクエスト」を送信をクリックする。


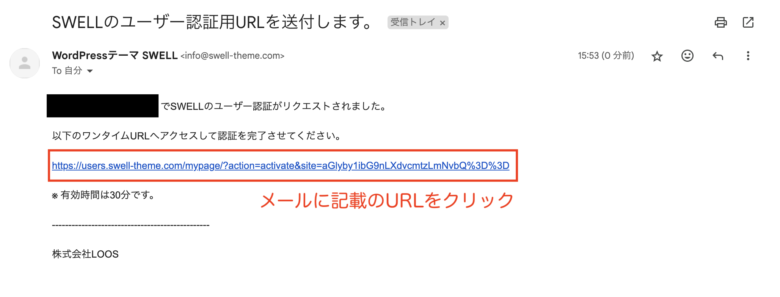
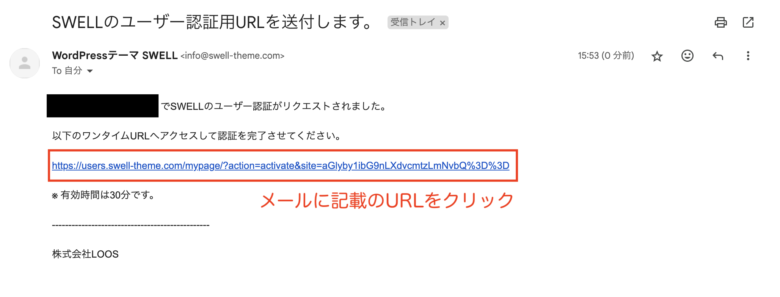
メールが届くので、記載のURLをクリックし、認証する。


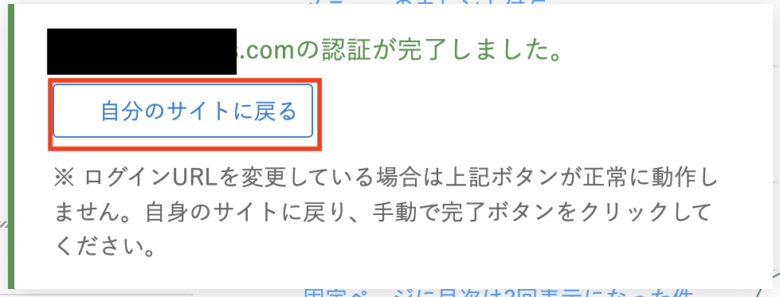
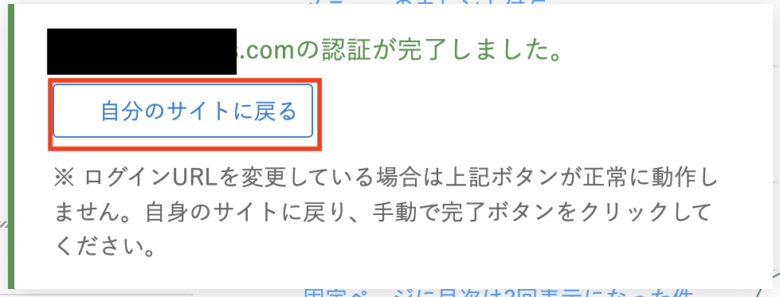
URLをクリックすると、SWELLのマイページへ飛び、認証が完了します。
この画面が表示されれば、OKです。





おつかれさまでした!
これでSWELLの導入が完了です!